Cara Membuat Tulisan Garis Tengah, sebuah keterampilan sederhana namun ampuh untuk meningkatkan estetika dan keterbacaan dokumen Anda. Baik itu laporan formal, desain web yang memukau, atau bahkan hanya catatan harian, garis tengah mampu memberikan sentuhan profesional dan membagi informasi dengan rapi. Mari kita jelajahi berbagai metode pembuatan garis tengah, mulai dari trik pintas keyboard hingga kode HTML yang elegan, serta eksplorasi simbol-simbol alternatif yang tak kalah menarik.
Panduan komprehensif ini akan mengupas tuntas teknik pembuatan garis tengah di berbagai platform, seperti Microsoft Word, Google Docs, dan HTML. Anda akan mempelajari cara menggunakan shortcut keyboard, menu, dan kode HTML untuk menghasilkan garis tengah yang sempurna sesuai kebutuhan. Selain itu, kita akan membahas penggunaan garis tengah dalam konteks penulisan dan desain, termasuk tips dan trik untuk memaksimalkan efektivitasnya.
Metode Pembuatan Garis Tengah dalam Berbagai Platform

Garis tengah, elemen sederhana namun efektif, berperan penting dalam meningkatkan keterbacaan dan estetika dokumen. Kehadirannya mampu membagi teks menjadi bagian-bagian yang lebih terstruktur, memudahkan pembaca untuk menyerap informasi. Pembuatan garis tengah pun relatif mudah, bergantung pada platform yang Anda gunakan. Berikut ini beberapa metode pembuatan garis tengah di berbagai platform populer.
Pembuatan Garis Tengah di Berbagai Platform
Tabel berikut merangkum metode pembuatan garis tengah di beberapa platform populer, beserta kelebihan dan kekurangan masing-masing metode. Perbedaan metode ini berasal dari perbedaan antarmuka dan fungsionalitas masing-masing platform.
| Platform | Metode Pembuatan | Contoh Penerapan | Kelebihan & Kekurangan |
|---|---|---|---|
| Microsoft Word | Shortcut keyboard (Ctrl + -), Menu (Insert > Shapes > Line) | Ketikkan teks, tekan Ctrl + -, atau sisipkan garis dari menu. | Shortcut cepat dan efisien, menu menawarkan lebih banyak opsi kustomisasi (warna, ketebalan). Kekurangan: Opsi kustomisasi terbatas pada menu. |
| Google Docs | Menu (Insert > Drawing > Line), Shortcut keyboard (tidak tersedia secara default) | Klik Insert > Drawing, lalu gambar garis. | Mudah digunakan melalui antarmuka visual. Kekurangan: Tidak ada shortcut keyboard default, kustomisasi warna dan ketebalan terbatas. |
| Notepad++ | Menambahkan karakter `—` atau `*` pada baris baru | — * |
Sederhana dan cepat. Kekurangan: Kustomisasi sangat terbatas, hanya berupa garis sederhana. |
| HTML | Tag <hr> |
<hr style="width:50%;text-align:left;margin-left:0;margin-right:auto;height:2px;background-color:blue;"> |
Fleksibel dan memungkinkan kustomisasi yang luas melalui atribut CSS. Kekurangan: Membutuhkan pemahaman dasar HTML dan CSS. |
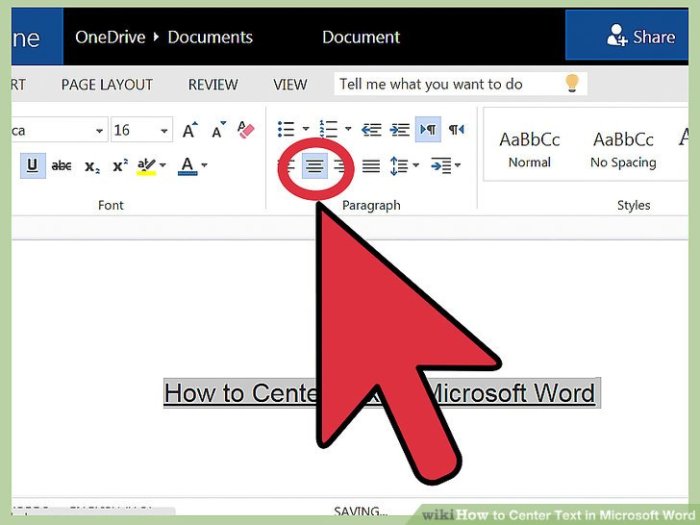
Membuat Garis Tengah di Microsoft Word
Membuat garis tengah di Microsoft Word dapat dilakukan dengan dua cara. Cara pertama adalah dengan menggunakan shortcut keyboard, yaitu menekan tombol Ctrl dan tanda minus (-) secara bersamaan. Cara kedua adalah melalui menu Insert, pilih Shapes, lalu pilih Line. Anda dapat menyesuaikan panjang, warna, dan ketebalan garis sesuai kebutuhan. Contohnya, “Ini adalah paragraf pertama.
— Ini adalah paragraf kedua.” Garis tengah di sini memisahkan dua paragraf dengan jelas.
Membuat Garis Tengah dalam HTML
Dalam HTML, garis tengah dibuat menggunakan tag <hr>. Tag ini secara default akan menampilkan garis horizontal tipis. Namun, Anda dapat memodifikasi tampilannya dengan atribut CSS. Berikut contoh kode HTML yang menampilkan garis tengah dengan atribut yang berbeda:
<hr style="width:50%;text-align:left;margin-left:0;margin-right:auto;height:2px;background-color:blue;">
Kode di atas akan menghasilkan garis tengah berwarna biru, dengan lebar 50% dari lebar container, sejajar kiri dan memiliki tinggi 2 pixel.
Penggunaan Garis Tengah untuk Meningkatkan Keterbacaan
Penggunaan garis tengah yang tepat dapat meningkatkan keterbacaan dokumen. Misalnya, garis tengah dapat digunakan untuk memisahkan bagian-bagian penting dalam sebuah dokumen, seperti bab, sub-bab, atau bagian-bagian yang berbeda dalam sebuah laporan. Dengan demikian, pembaca dapat dengan mudah menavigasi dan memahami struktur dokumen secara keseluruhan.
Perbedaan Penggunaan Garis Tengah sebagai Pemisah dan Elemen Dekoratif
Garis tengah dapat berfungsi sebagai pemisah antar paragraf atau sebagai elemen dekoratif. Sebagai pemisah, garis tengah harus digunakan secara konsisten dan dengan tujuan yang jelas, misalnya untuk memisahkan bagian-bagian utama dalam dokumen. Sebagai elemen dekoratif, garis tengah dapat digunakan dengan lebih bebas, tetapi tetap harus mempertimbangkan konteks dan estetika keseluruhan dokumen agar tidak mengganggu keterbacaan. Penggunaan yang berlebihan dapat mengurangi efektivitasnya.
Simbol dan Karakter Khusus untuk Garis Tengah

Garis tengah, simbol sederhana namun vital dalam penulisan, memiliki beberapa alternatif yang mungkin kurang familiar. Pemahaman akan simbol-simbol ini penting, baik untuk memperkaya ekspresi tulisan maupun untuk memastikan kompatibilitas di berbagai platform. Berikut ini akan dibahas beberapa alternatif garis tengah, perbedaan visualnya, dan konteks penggunaannya.
Daftar Simbol dan Karakter Khusus Alternatif Garis Tengah
Beberapa karakter khusus dapat berfungsi sebagai pengganti garis tengah, masing-masing dengan karakteristik visual dan konteks penggunaan yang berbeda. Penting untuk memahami perbedaan ini untuk memastikan konsistensi dan kejelasan tulisan.
- Hyphen (-): Hyphen merupakan simbol paling umum dan sering disalahgunakan sebagai pengganti garis tengah. Secara visual, hyphen lebih pendek dan tipis daripada garis tengah. Penggunaan hyphen yang tepat adalah untuk menggabungkan kata-kata majemuk atau untuk membagi kata di akhir baris.
- En Dash (–): En dash lebih panjang daripada hyphen, kira-kira setengah panjang em dash. Sering digunakan untuk menunjukkan rentang angka atau waktu (misalnya, 2020–2023). Secara visual, en dash lebih panjang dan lebih tebal dari hyphen, namun lebih pendek dari em dash.
- Em Dash (—): Em dash adalah yang terpanjang di antara ketiganya. Digunakan untuk menunjukkan jeda atau interupsi dalam kalimat. Secara visual, em dash lebih panjang dan lebih tebal daripada en dash dan hyphen.
- Karakter Unicode Lainnya: Terdapat beberapa karakter Unicode lain yang dapat digunakan sebagai garis tengah, meskipun kurang umum. Contohnya adalah U+2013 (EN DASH), U+2014 (EM DASH), dan beberapa karakter lain yang mungkin memiliki tampilan yang sedikit berbeda tergantung pada font yang digunakan.
Perbedaan Visual dan Konteks Penggunaan dalam Penulisan Formal dan Informal
Perbedaan visual antara hyphen, en dash, dan em dash cukup signifikan dan memengaruhi persepsi pembaca. Dalam penulisan formal, penggunaan yang tepat sangat penting untuk menghindari ambiguitas. Penulisan informal mungkin lebih toleran terhadap kesalahan penggunaan, namun konsistensi tetap dianjurkan.
- Penulisan Formal: Penulisan formal menuntut ketepatan penggunaan hyphen, en dash, dan em dash. Kesalahan dapat mengurangi kredibilitas tulisan.
- Penulisan Informal: Penulisan informal lebih fleksibel, namun konsistensi dalam penggunaan tetap penting untuk menghindari kebingungan.
Contoh Penggunaan Simbol Garis Tengah Alternatif dalam Kalimat
Berikut beberapa contoh penggunaan simbol garis tengah alternatif dalam kalimat, beserta konteksnya:
- Hyphen: Saya memesan tiket pesawat Jakarta-Bali.
- En Dash: Acara ini berlangsung pada pukul 19.00–21.00.
- Em Dash: Saya ingin membeli buku—tetapi saya tidak punya uang.
Tabel Perbandingan Karakter Unicode untuk Garis Tengah
Tabel berikut membandingkan karakter Unicode untuk garis tengah, panjangnya, dan kompatibilitasnya di berbagai platform. Perlu diingat bahwa tampilan visual dapat sedikit berbeda tergantung pada font dan perangkat yang digunakan.
| Karakter Unicode | Nama | Panjang Relatif | Kompatibilitas |
|---|---|---|---|
| U+002D | Hyphen | Pendek | Tinggi |
| U+2013 | En Dash | Sedang | Tinggi |
| U+2014 | Em Dash | Panjang | Tinggi |
| U+2212 | Minus Sign | Sedang | Tinggi |
Penggunaan Garis Tengah dalam Konteks Penulisan dan Desain: Cara Membuat Tulisan Garis Tengah

Garis tengah, elemen desain yang sederhana namun ampuh, berperan krusial dalam meningkatkan estetika dan fungsionalitas berbagai media, mulai dari poster hingga halaman web. Penggunaan yang tepat dapat menciptakan keseimbangan visual, meningkatkan keterbacaan, dan memperkuat pesan yang ingin disampaikan. Berikut beberapa contoh penerapan garis tengah dalam konteks penulisan dan desain.
Penggunaan Garis Tengah dalam Desain Poster
Bayangkan sebuah poster promosi konser musik. Garis tengah tipis, berwarna senada dengan latar belakang, dapat digunakan untuk membagi poster menjadi dua bagian yang seimbang. Bagian atas menampilkan judul konser dan nama artis dengan tipografi yang mencolok. Bagian bawah menampilkan informasi penting seperti tanggal, waktu, dan lokasi, dengan tipografi yang lebih kecil namun tetap mudah dibaca. Garis tengah tersebut tidak hanya memisahkan informasi, tetapi juga menciptakan struktur visual yang rapi dan elegan, meningkatkan daya tarik visual poster secara keseluruhan.
Penggunaan warna dan ketebalan garis yang tepat menentukan efek estetika yang ingin dicapai, misalnya garis tebal dapat menciptakan kesan yang lebih kuat dan tegas.
Penggunaan Garis Tengah dalam Dokumen Formal
Dalam dokumen formal seperti laporan atau proposal, garis tengah berfungsi sebagai pembatas yang efektif untuk memisahkan bagian-bagian penting. Misalnya, garis tengah dapat ditempatkan di antara judul dan isi bab, atau di antara bagian pendahuluan dan isi utama. Ini membantu pembaca untuk menavigasi dokumen dengan lebih mudah dan meningkatkan keterbacaan. Penggunaan garis tengah yang konsisten di seluruh dokumen juga menciptakan kesan profesional dan rapi.
Penggunaan Garis Tengah dalam Desain Halaman Web, Cara Membuat Tulisan Garis Tengah
Pada desain halaman web, garis tengah dapat digunakan untuk berbagai tujuan, mulai dari memisahkan bagian konten yang berbeda hingga menciptakan efek visual tertentu. Garis tengah horizontal tipis dapat digunakan untuk memisahkan bagian header, konten utama, dan footer. Garis tengah vertikal dapat digunakan untuk membuat kolom-kolom pada halaman web. Penggunaan garis tengah yang tepat dapat meningkatkan navigasi dan estetika situs web, menciptakan tampilan yang lebih terstruktur dan mudah dipahami.
Contoh Penggunaan Garis Tengah yang Tepat dan Tidak Tepat
Berikut contoh penggunaan garis tengah yang tepat dan tidak tepat:
- Tepat: “Judul Laporan — Isi Laporan”. Garis tengah memisahkan judul dan isi laporan dengan jelas dan ringkas.
- Tidak Tepat: “Judul Laporan—————————————————-Isi Laporan”. Garis tengah yang terlalu panjang mengganggu keterbacaan dan estetika.
- Tepat: Penggunaan garis tengah tipis dan berwarna senada dengan latar belakang pada sebuah infografis untuk memisahkan data dan visualisasi data. Ini menciptakan keseimbangan visual dan meningkatkan keterbacaan.
- Tidak Tepat: Penggunaan garis tengah tebal dan berwarna mencolok di tengah paragraf teks. Hal ini akan mengganggu alur baca dan membuat teks terlihat berantakan.
Panduan Penggunaan Garis Tengah yang Efektif
Penggunaan garis tengah yang efektif memerlukan pertimbangan beberapa faktor, antara lain:
- Panjang: Panjang garis tengah harus disesuaikan dengan konteks. Garis yang terlalu panjang dapat mengganggu keterbacaan, sedangkan garis yang terlalu pendek kurang efektif sebagai pembatas.
- Lebar: Ketebalan garis tengah memengaruhi kesan visual. Garis tipis menciptakan kesan yang halus dan elegan, sedangkan garis tebal menciptakan kesan yang lebih kuat dan tegas.
- Spasi: Spasi di sekitar garis tengah penting untuk menjaga keterbacaan. Pastikan ada cukup spasi antara garis tengah dan teks di sekitarnya.
Dengan memahami berbagai metode dan konteks penggunaan garis tengah, Anda kini memiliki kemampuan untuk menyempurnakan dokumen dan desain Anda. Ingatlah bahwa kunci utama terletak pada pemilihan metode yang tepat sesuai platform dan tujuan penggunaan. Jangan ragu untuk bereksperimen dan temukan gaya Anda sendiri dalam mengaplikasikan garis tengah untuk menghasilkan karya yang lebih profesional dan menarik.
Panduan Tanya Jawab
Apa perbedaan garis tengah dengan tanda hubung?
Garis tengah umumnya lebih panjang dan digunakan sebagai pembatas visual antar paragraf atau bagian teks, sedangkan tanda hubung (-) lebih pendek dan digunakan untuk menggabungkan kata.
Bisakah garis tengah dibuat dengan simbol keyboard lain?
Ya, beberapa karakter seperti underscore (_) atau tanda sama dengan (===) dapat digunakan sebagai alternatif, namun tampilannya akan berbeda.
Bagaimana cara mengatur ketebalan garis tengah di HTML?
Gunakan atribut `width` pada tag `
` untuk mengatur ketebalan. Misalnya: `
`.

